UI/UX
Map UI
iOS development
This project aimed at solving the difficulty of discovering and saving perfect places for dining and relaxation, a common problem regardless of location. It sought to improve upon the inaccurate and complex solutions provided by current apps, focusing instead on user-friendly design and functionality for easier access to and organization of favored spots.
UI/UX
Map UI
iOS development
This project aimed at solving the difficulty of discovering and saving perfect places for dining and relaxation, a common problem regardless of location. It sought to improve upon the inaccurate and complex solutions provided by current apps, focusing instead on user-friendly design and functionality for easier access to and organization of favored spots.

Intro
An initial version of the iOS app is being developed using SwiftUI, UIKit, and Google Firebase for their simplicity and versatility in executing the MVP. I understand the technical aspects of app implementation and Apple's Human Interface Guidelines, emphasizing native components and patterns for a user-friendly experience. I use native elements like SFSymbols for icons, MapKit with minor customizations for maps, and SF Pro as the main font.
Intro
An initial version of the iOS app is being developed using SwiftUI, UIKit, and Google Firebase for their simplicity and versatility in executing the MVP. I understand the technical aspects of app implementation and Apple's Human Interface Guidelines, emphasizing native components and patterns for a user-friendly experience. I use native elements like SFSymbols for icons, MapKit with minor customizations for maps, and SF Pro as the main font.


Guides
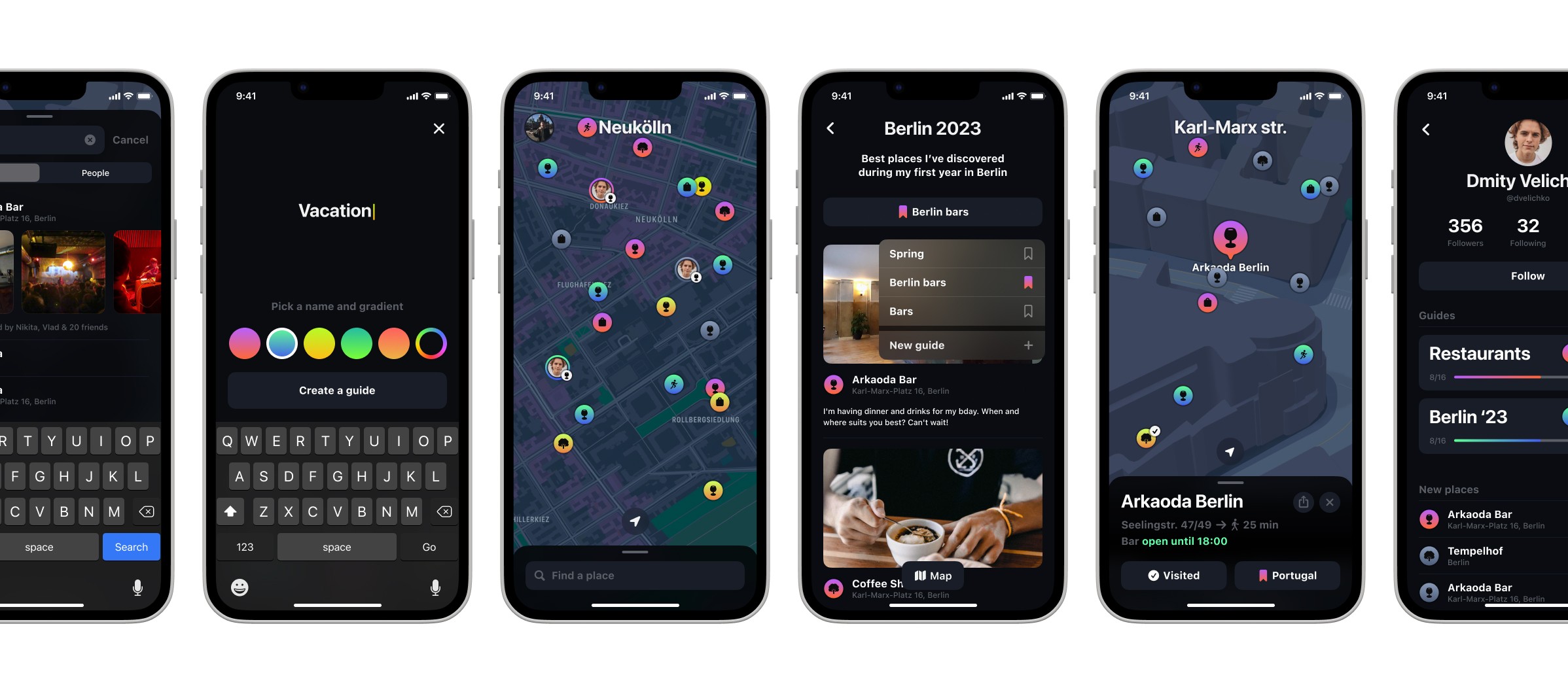
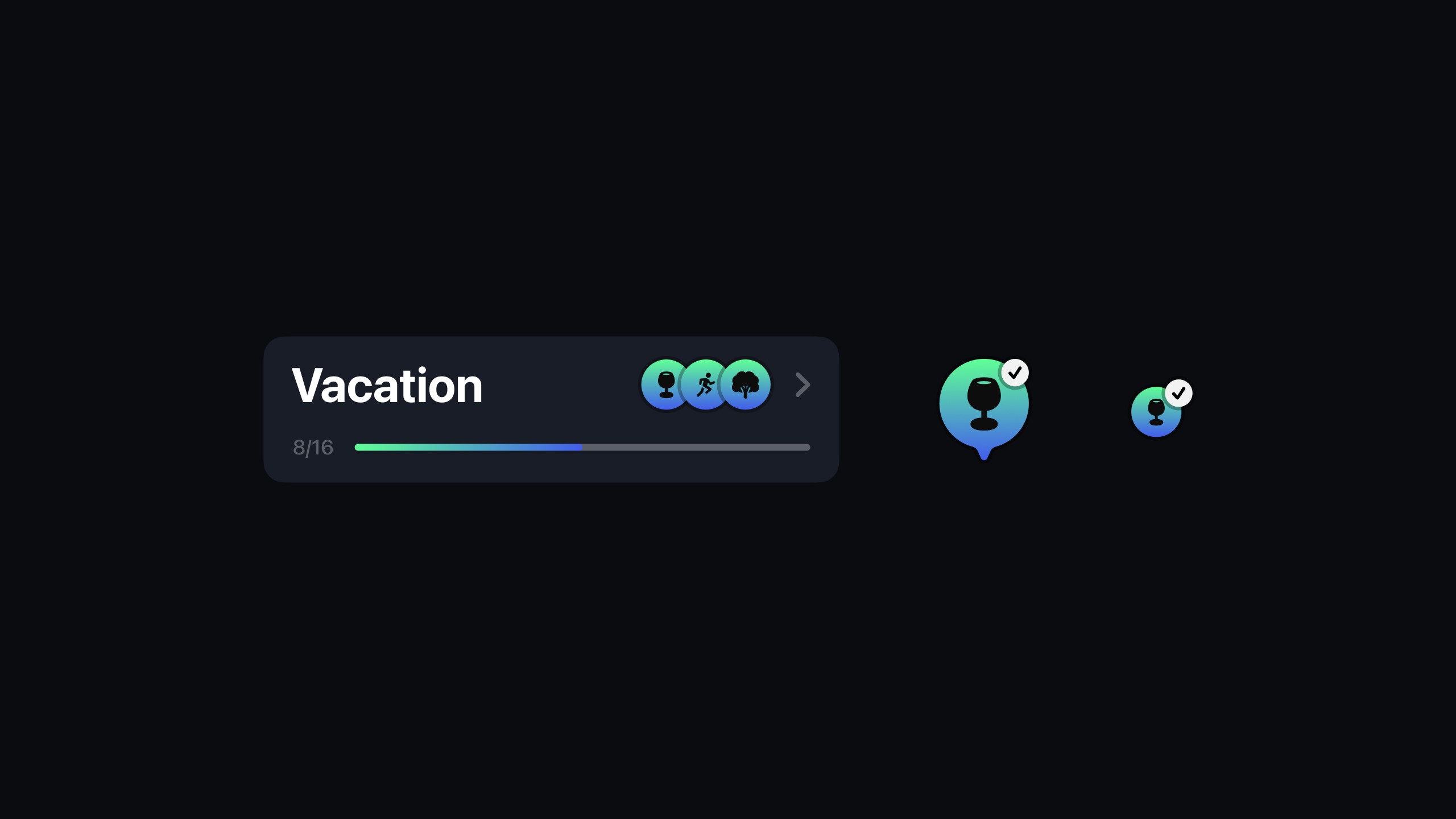
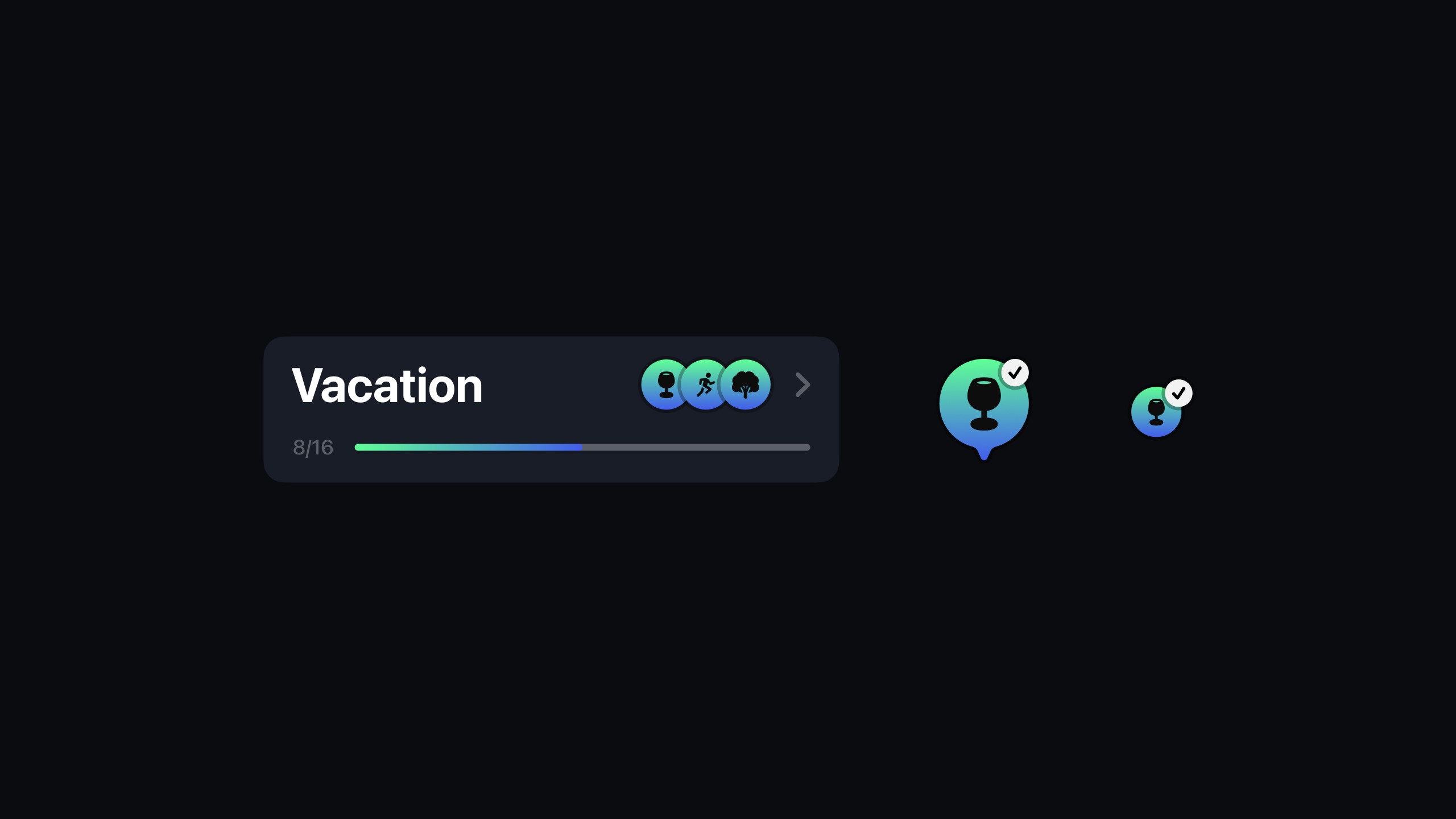
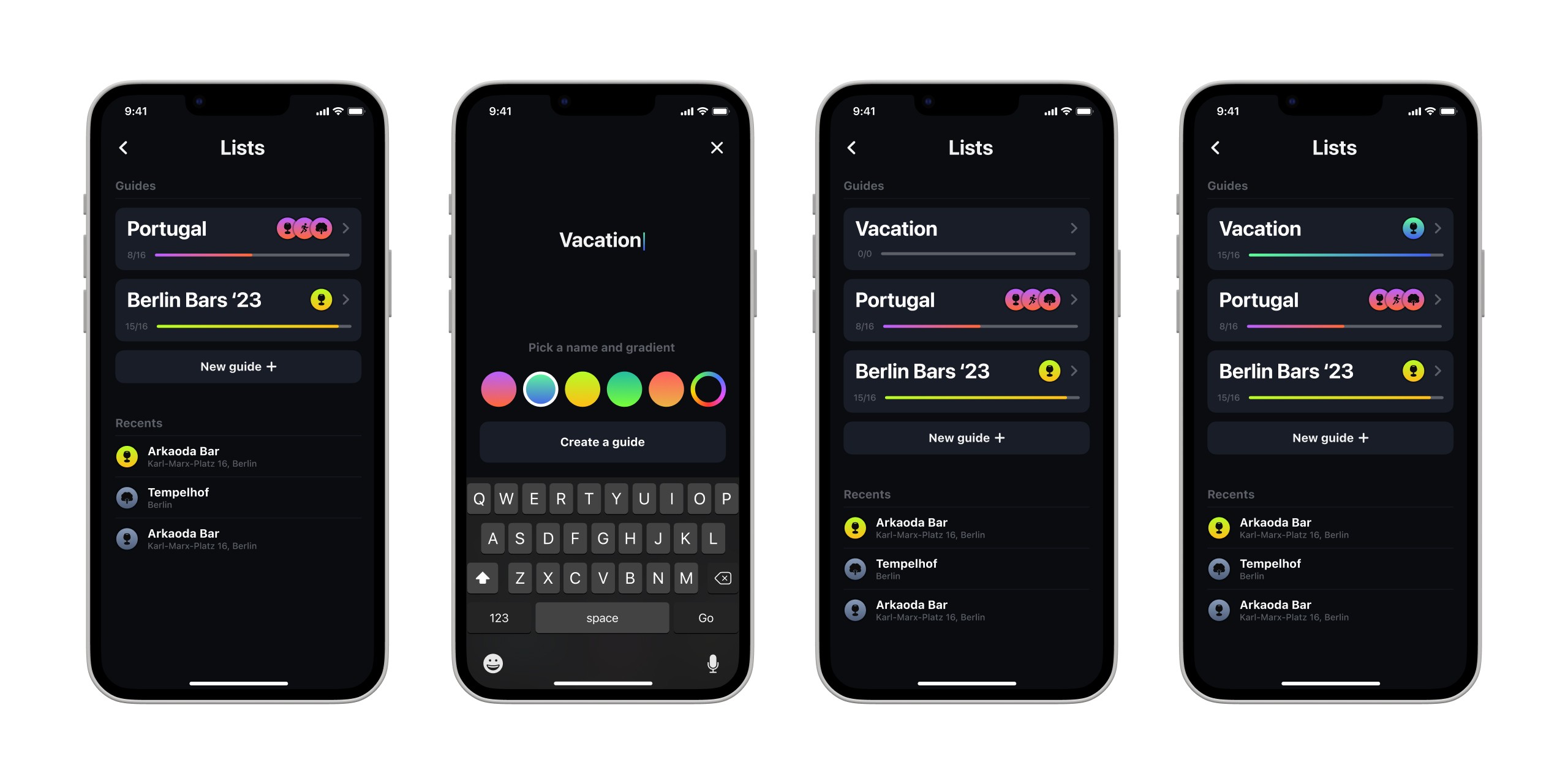
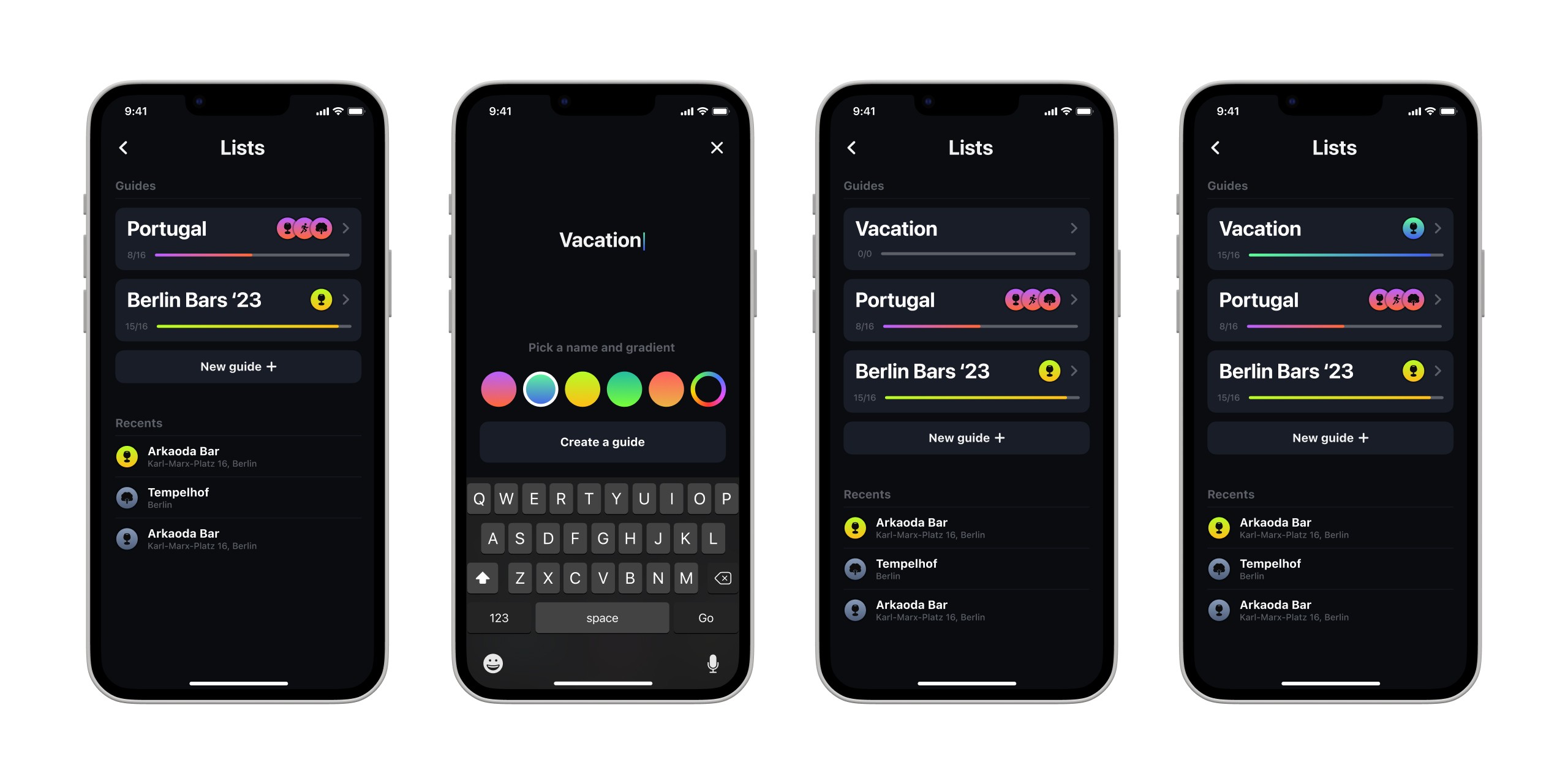
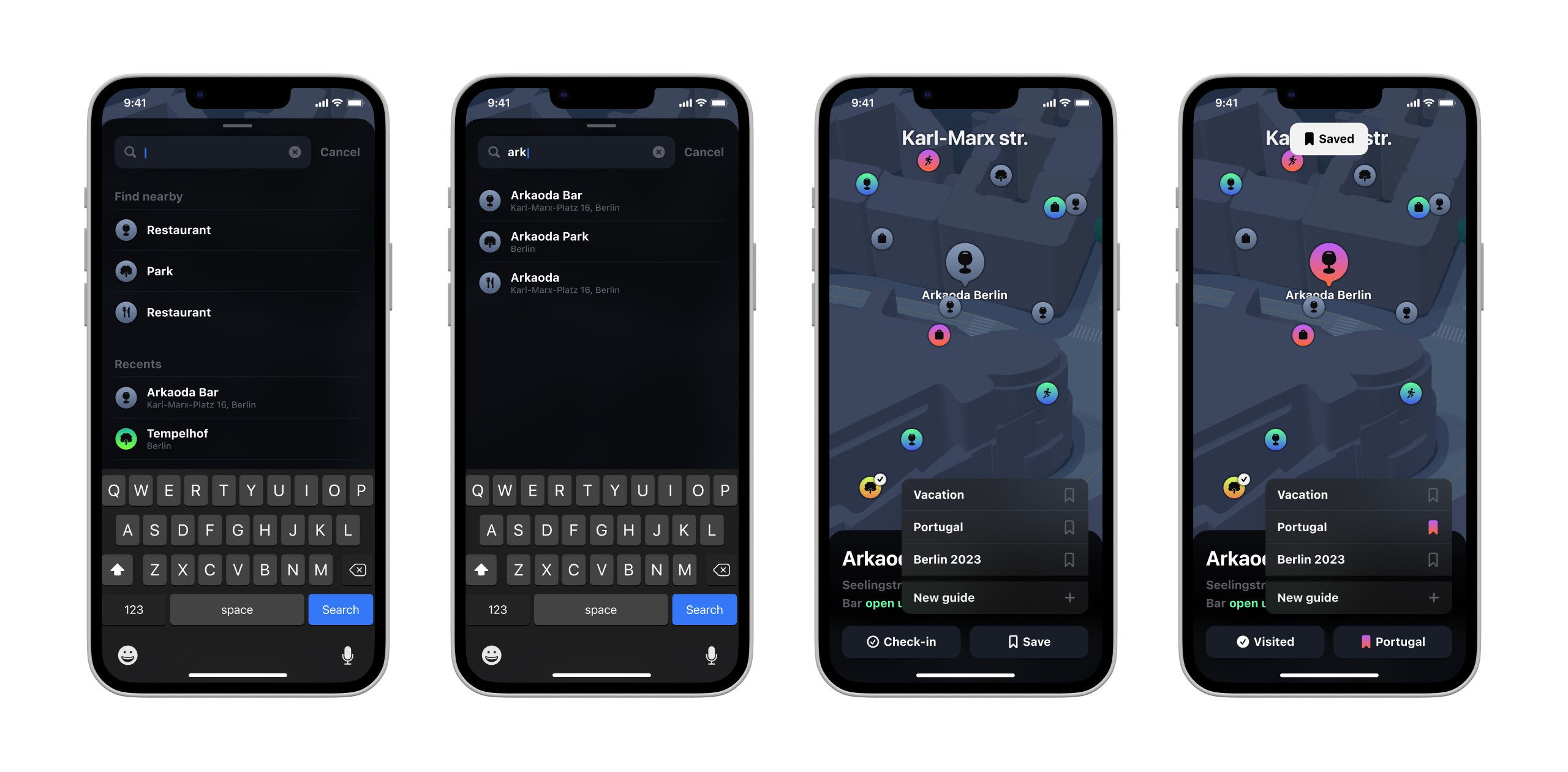
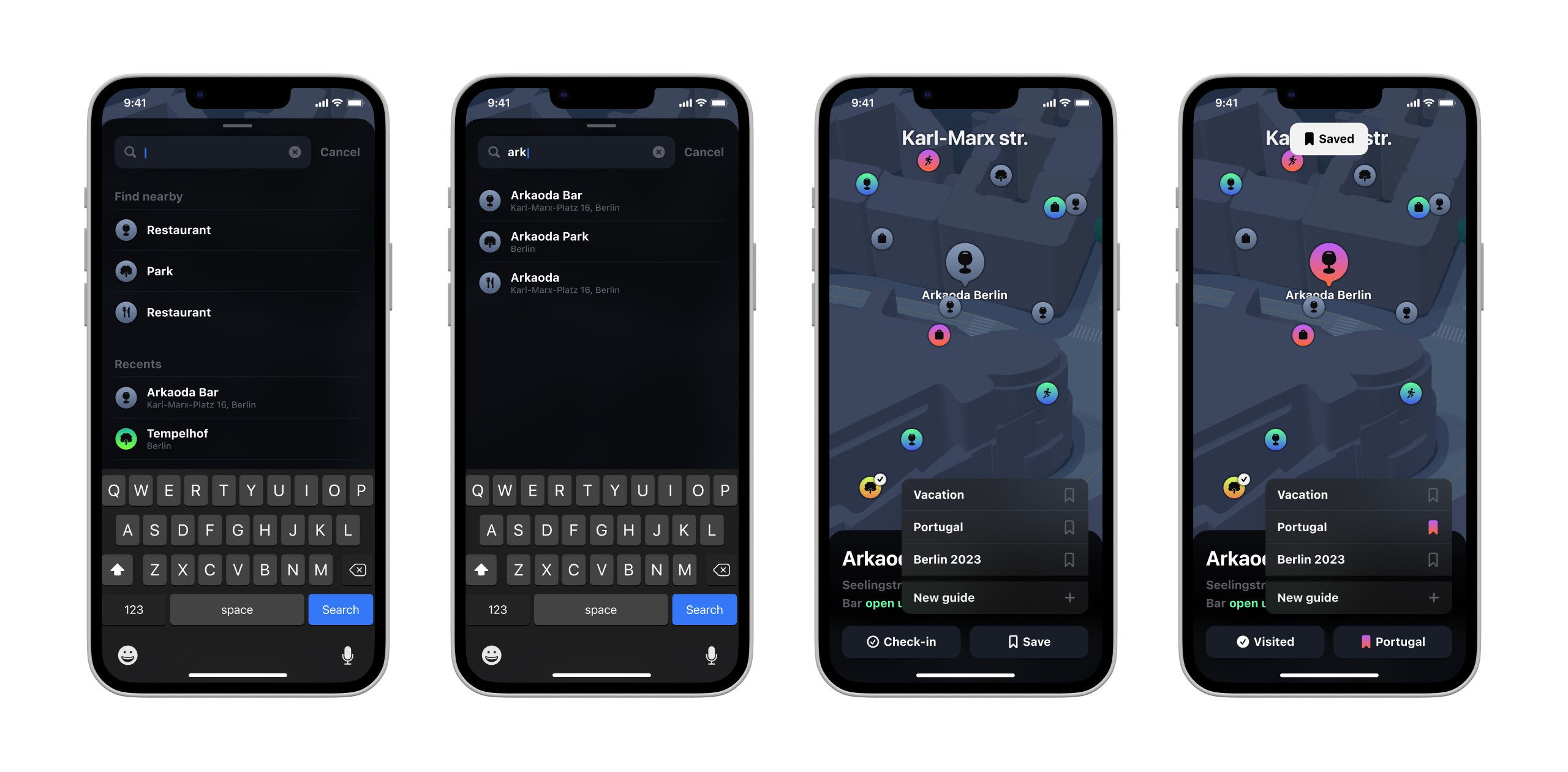
For my first task, I wanted to help users collect, sort, and share their favorite places. So, I developed "Guides" to organize saved spots by occasion or purpose, like the best restaurants in Berlin or a birthday party plan. To make these guides stand out on the map, I used a color-coding system with gradients for endless unique combinations. I also added a "check-in" badge and progress bar to track visited places. When creating a new guide, users can pick default gradients or create their own.
Guides
For my first task, I wanted to help users collect, sort, and share their favorite places. So, I developed "Guides" to organize saved spots by occasion or purpose, like the best restaurants in Berlin or a birthday party plan. To make these guides stand out on the map, I used a color-coding system with gradients for endless unique combinations. I also added a "check-in" badge and progress bar to track visited places. When creating a new guide, users can pick default gradients or create their own.






Search
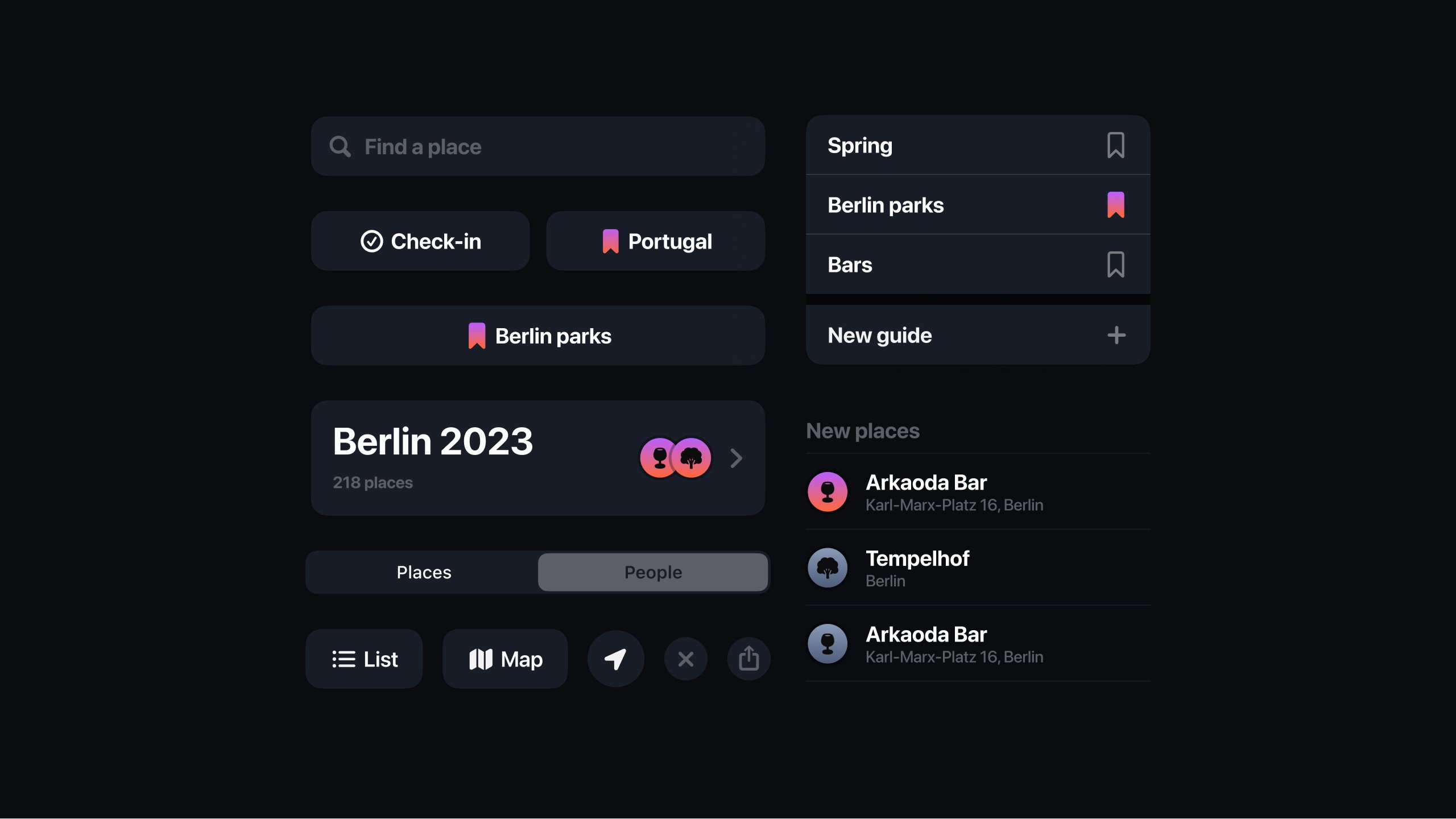
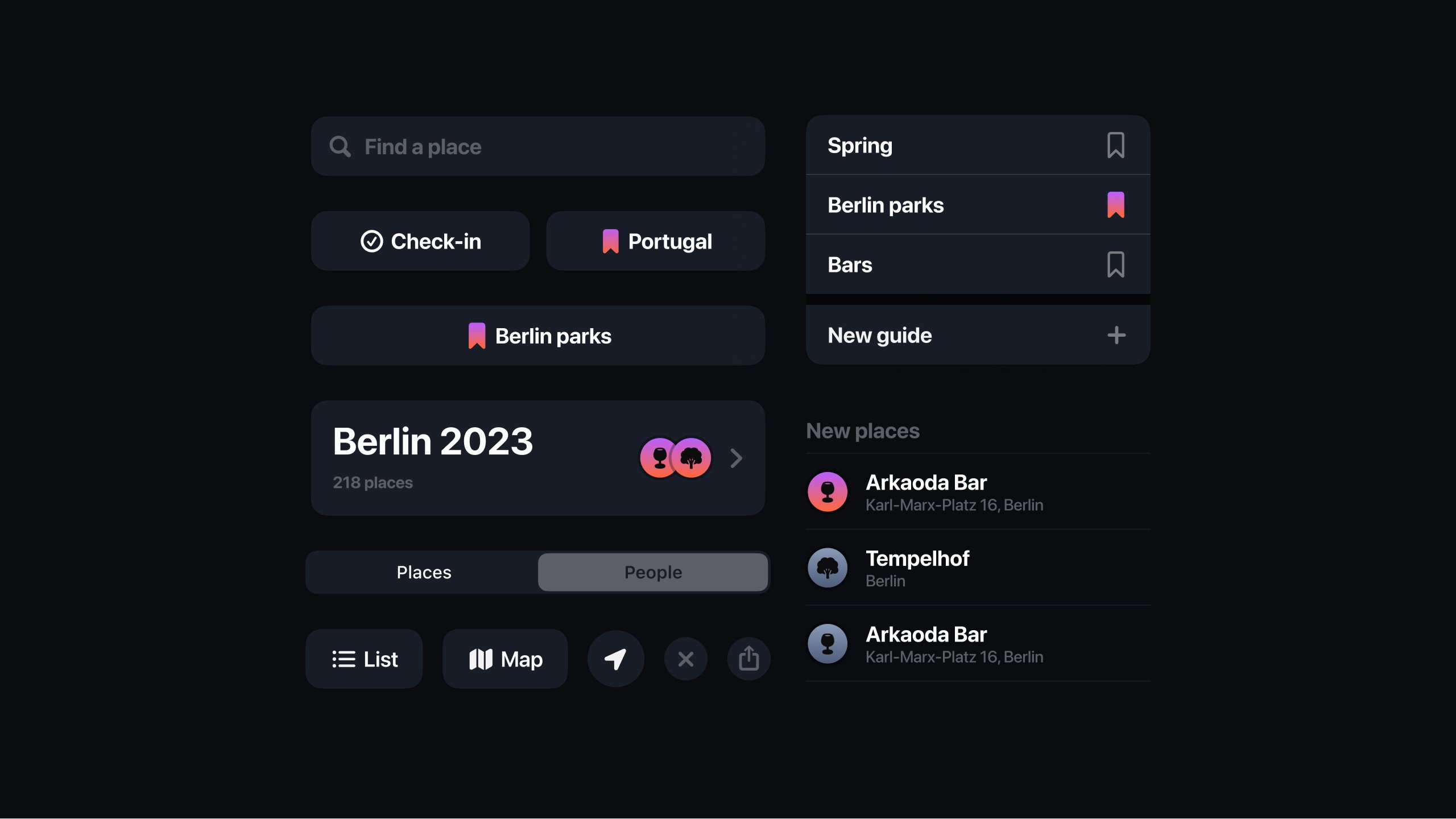
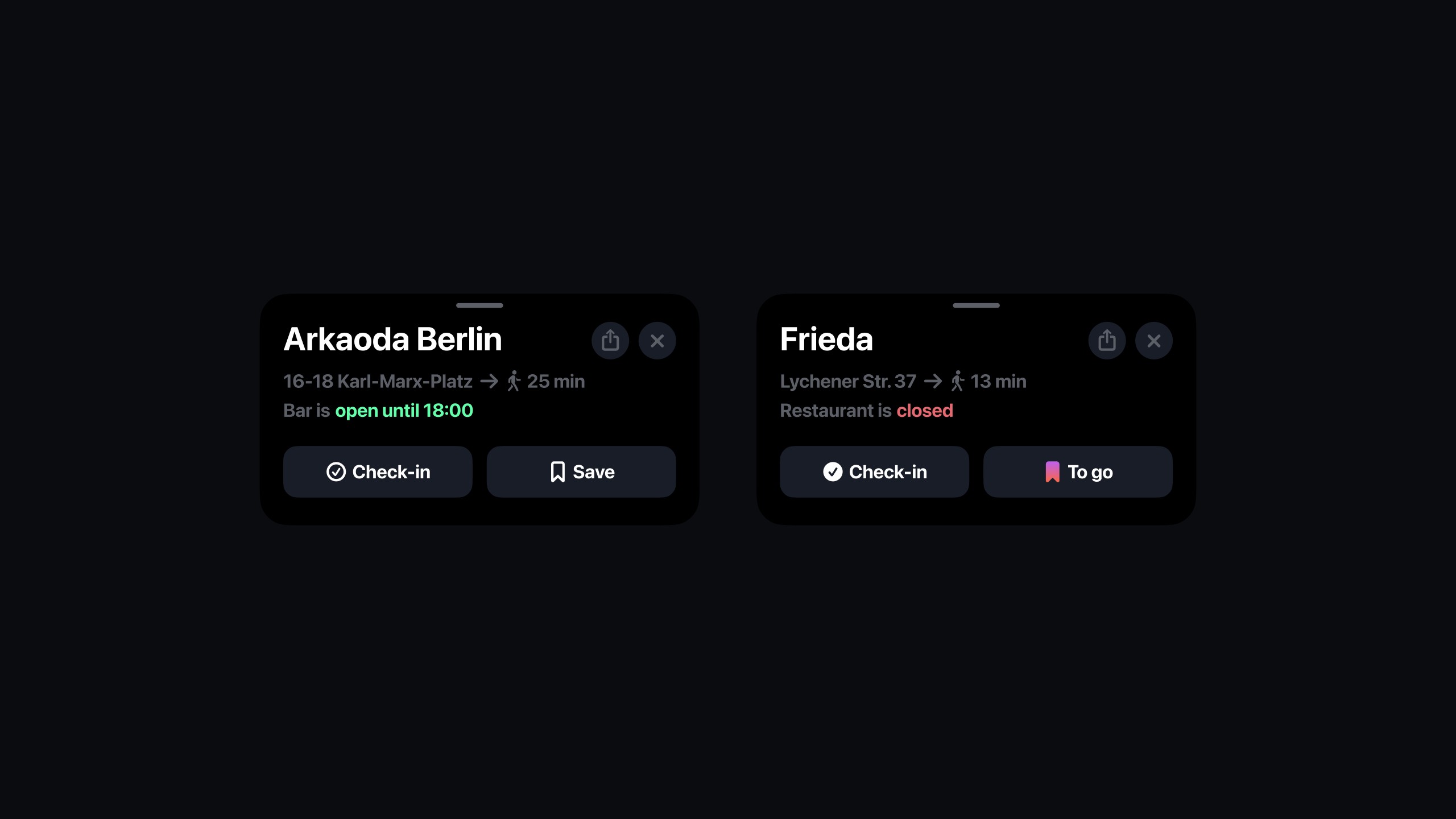
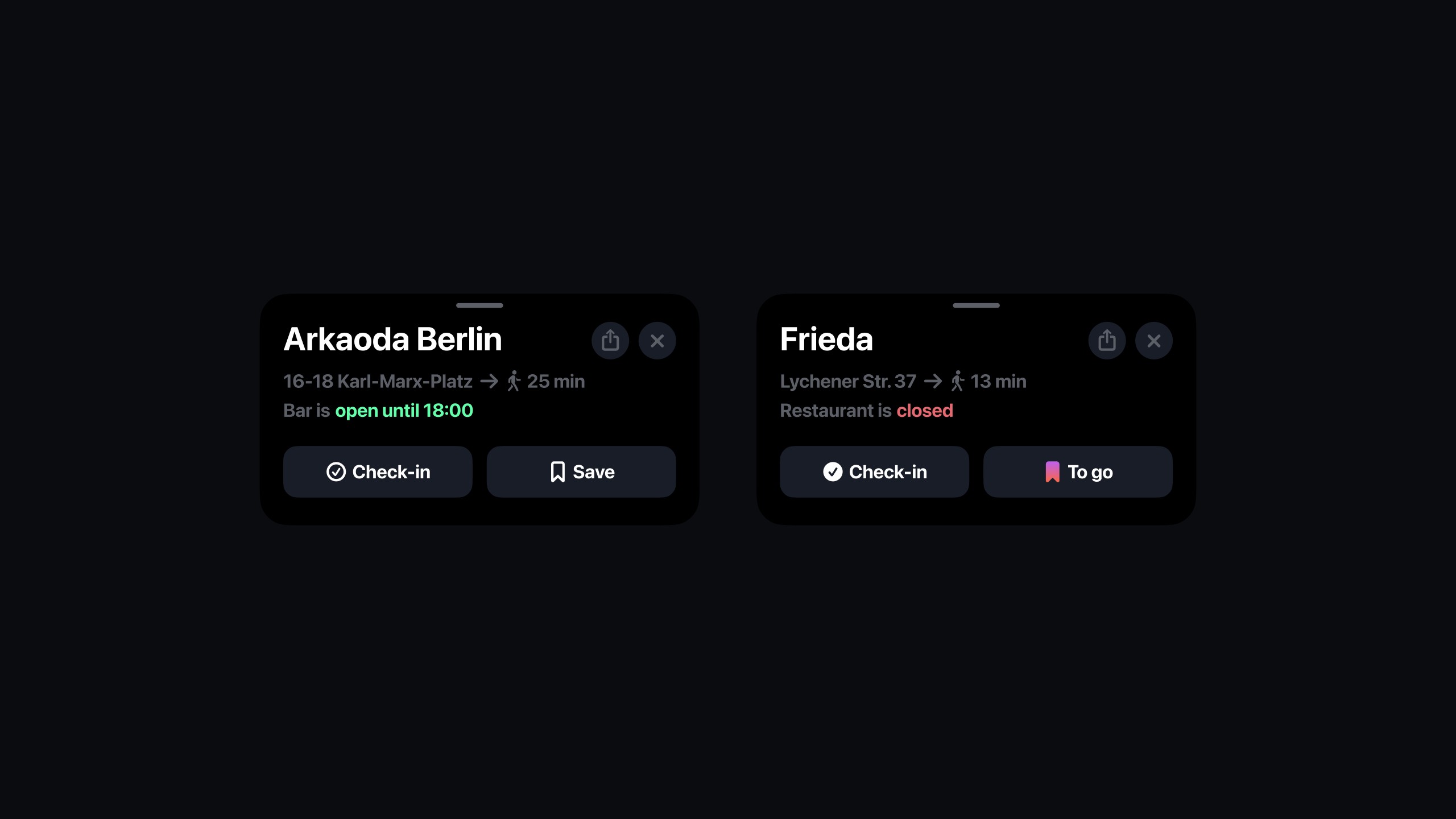
To streamline development, we simplified the search feature in our initial version. Using the Google Maps API, we only display essential place information, prioritizing personalized content from friends over Google's ratings and photos. Place View cards are kept simple and free of unnecessary details. Users can save new places in two ways: by searching for a place by name or category, or by quickly saving a nearby place they are currently at. We also use geolocation to suggest saving the user's current location for added convenience.
Search
To streamline development, we simplified the search feature in our initial version. Using the Google Maps API, we only display essential place information, prioritizing personalized content from friends over Google's ratings and photos. Place View cards are kept simple and free of unnecessary details. Users can save new places in two ways: by searching for a place by name or category, or by quickly saving a nearby place they are currently at. We also use geolocation to suggest saving the user's current location for added convenience.








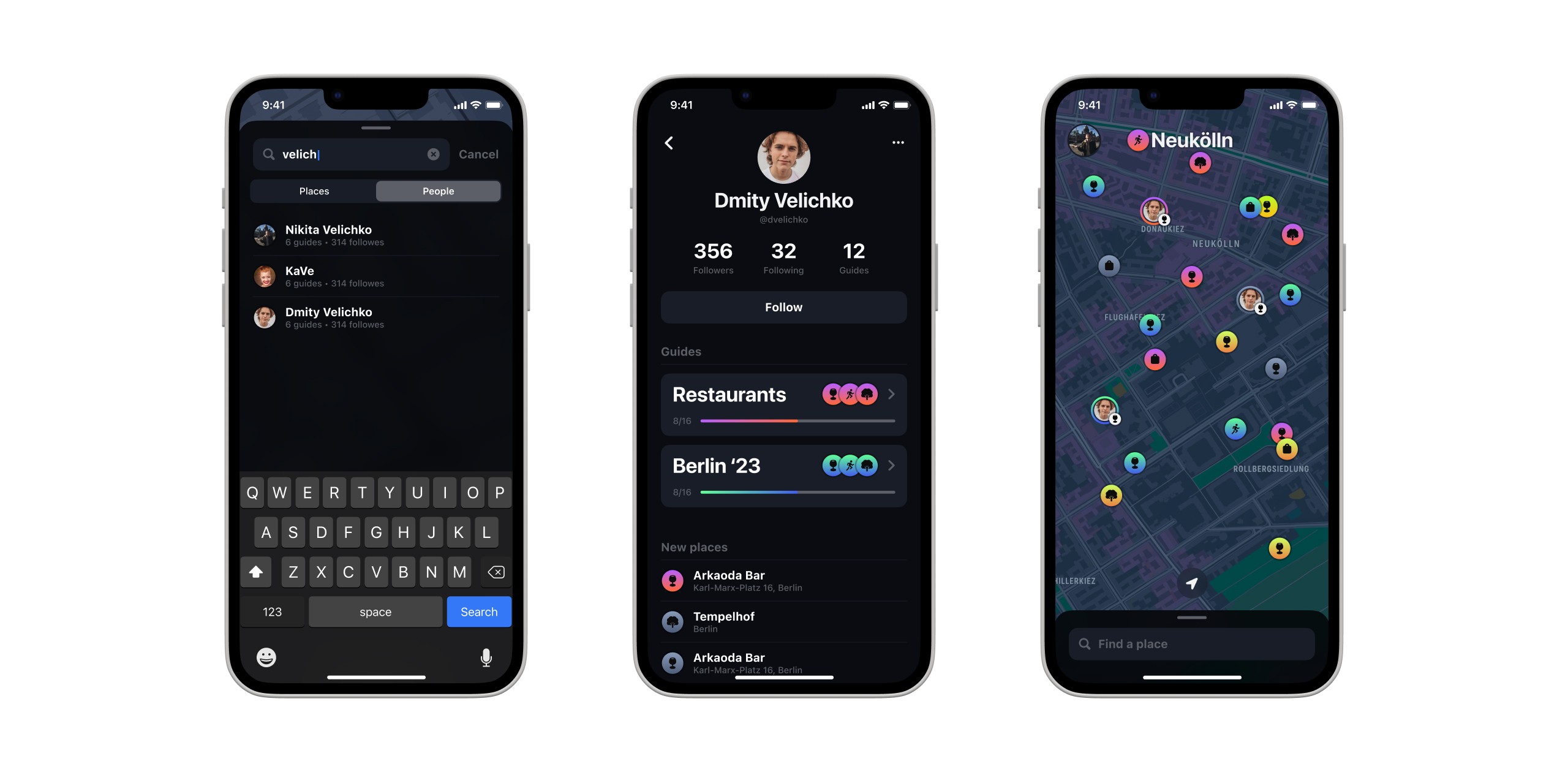
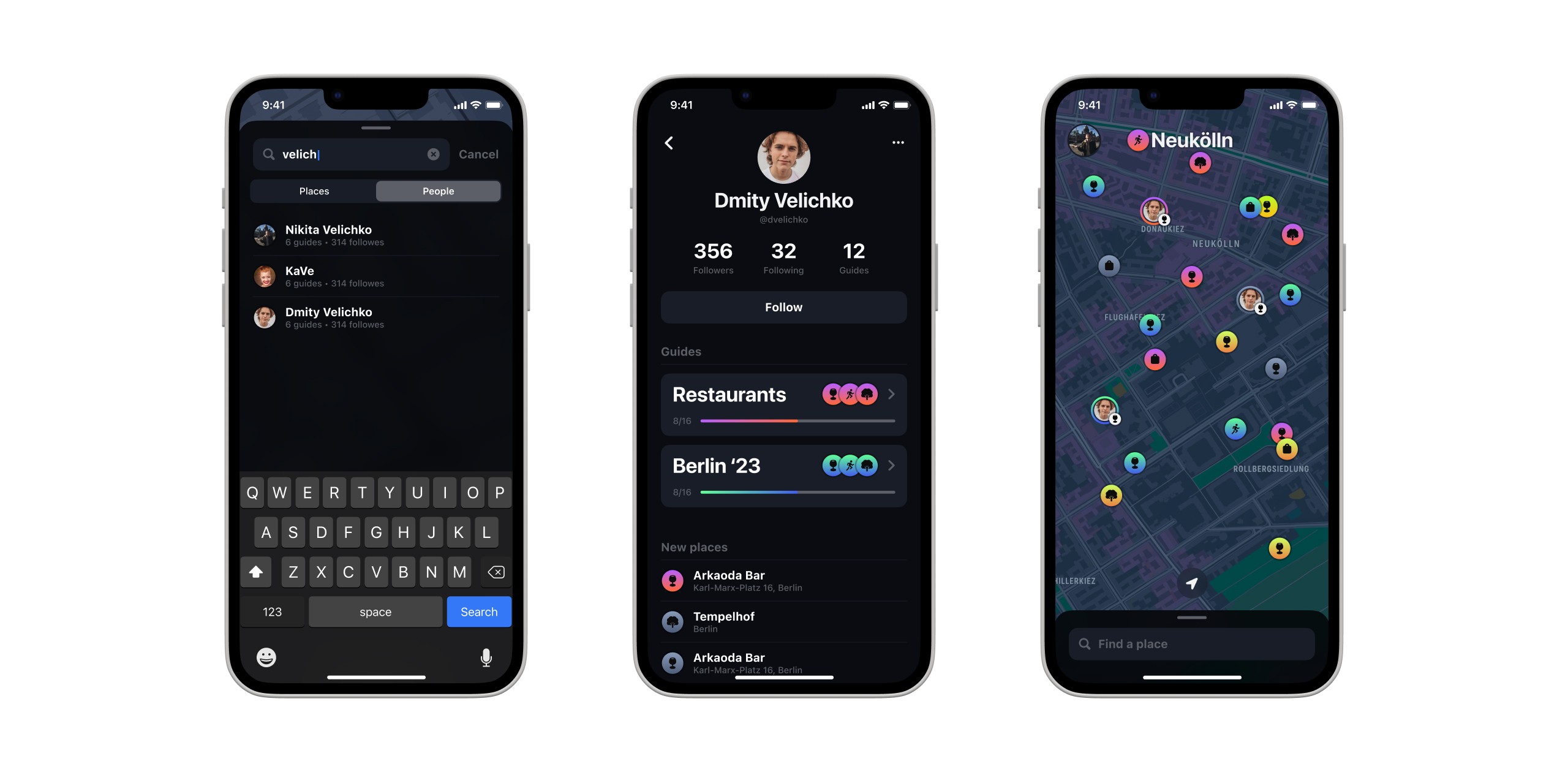
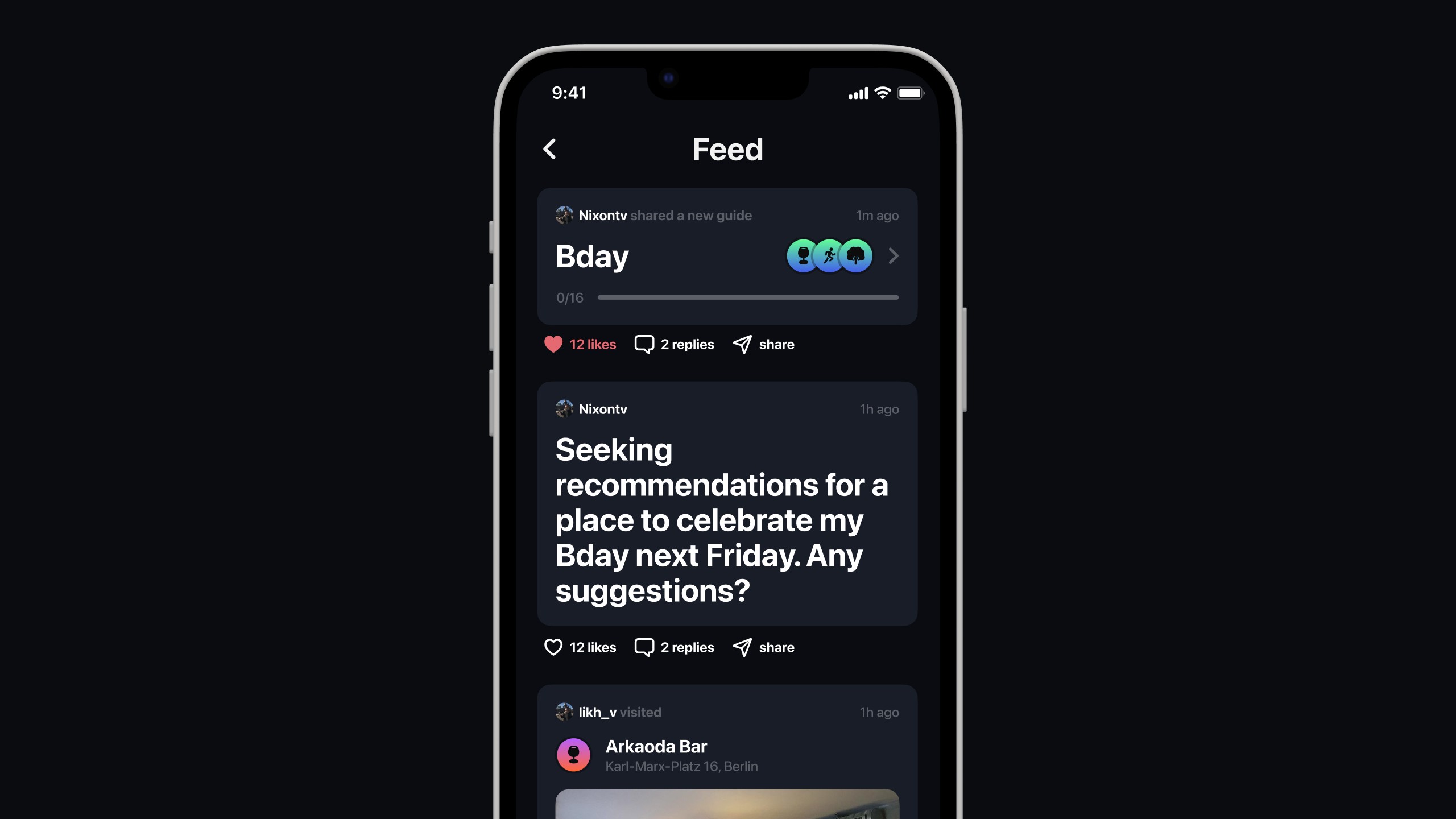
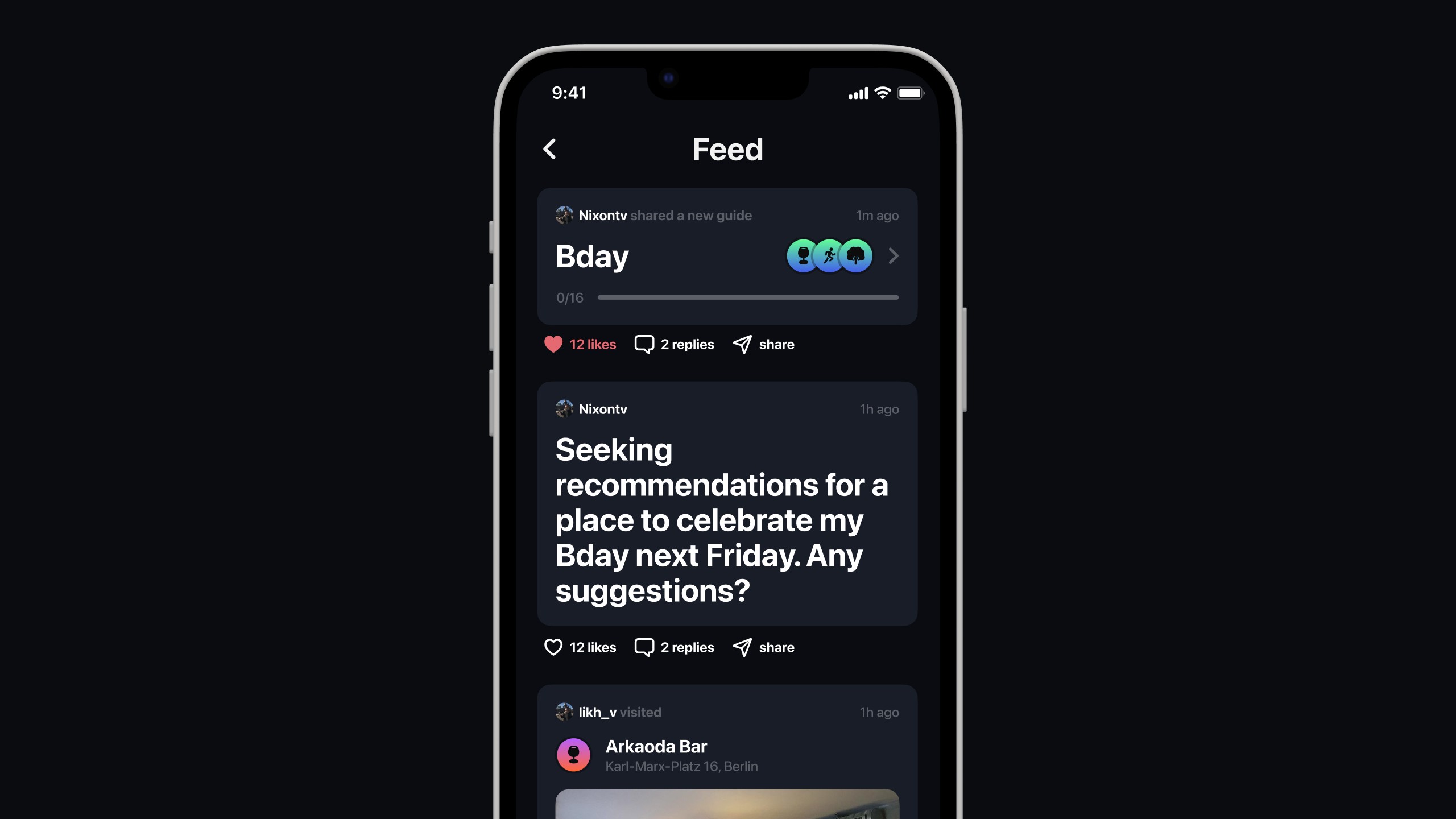
Social
After implementing the basic features, we'll focus on enhancing the social graph. We’ve added an advanced search view for finding people and places, allowing users to follow others and see their collected places on the map. Place information is now more detailed, showing which friends have visited, their ratings, and additional content like photos and videos. Guides are improved too, letting users add images, notes, and ratings to places. The final stage is developing the feed, which updates users on friends' new places, guides, ratings, and more. Users can also post requests, like asking for a restaurant recommendation.
Social
After implementing the basic features, we'll focus on enhancing the social graph. We’ve added an advanced search view for finding people and places, allowing users to follow others and see their collected places on the map. Place information is now more detailed, showing which friends have visited, their ratings, and additional content like photos and videos. Guides are improved too, letting users add images, notes, and ratings to places. The final stage is developing the feed, which updates users on friends' new places, guides, ratings, and more. Users can also post requests, like asking for a restaurant recommendation.